10周年企画 サイトデザインの歴史
サイト改装が好きで、10年のあいだにころころとデザインを変えたりしていました。
バックアップとしてきちんと残っていたもののうち、
サイトのトップ画像と、メインコンテンツのギャラリーページのスクリーンショットをとりました。
(いくつか抜けている気がします。なぜきちんとバックアップをとらなかったのか…!)
画像クリックで大きい画像が別窓で開きます。(重たいかもしれません。)HNが違うのは、あんまり気にしないでくださいませ。
サイトオープンしたころ

高校入学お祝いにPCをもらって、あこがれの「ホームページ」を作ってみたのがきっかけです。
「トライアングル社」というのは、弟とRPGツクールでゲームを作ったりしていたときの架空の会社名です。
コンテンツ名を会社っぽくしたりしていますね。なんだか気恥ずかしいです。
ホームページビルダーの操作がよくわからなかったので、メモ帳にタグ打ちしています。
よく見たらオープン日は3月24日になっており、10月7日に改装するって書いてありました。あれー?
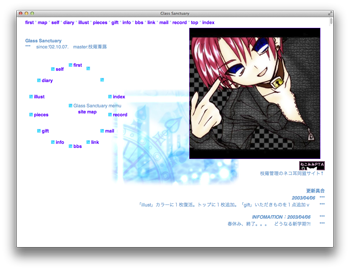
Glass Sanctuaryにサイト名をかえたころ


デジ○ンのゲームにでてきた「アイスサンクチュリ」が好きだったのでこの名前にした記憶があります。
IE用のフィルタを使ってテーブルを半透明にしていましたが、今の環境では再現できないので省略しました。
イラストコーナーにはフレームを使っていました。絵はとてもじゃないけど出せません(笑)


文字を円形におくフィルタ?ソース?を借りてきてメニューを円形にしていました。
背景は、ちょっと神殿とか回廊のような空間のイメージ。(神殿とか好きだったのです。)


どせいさんブーム到来です。


右寄せ配置にしてみました。メニューもすっきりシンプルに。
イラストコーナーはサムネイルを使っていました。しばらくサムネイルが続きます。


s
背景の絵は水に沈んだ街とか遺跡のイメージで、それを離れたところからみてるかんじにしたいと思っていたような。
トップ絵がものすごく恥ずかしいのですが、ひとつ前のが上の絵だったのであきらめました。
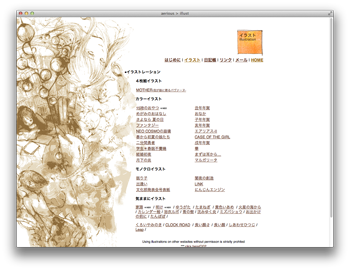
aeriousにサイト名をかえたころ


どうしてサイト名を変えたのか思い出せず、過去の日記をちょこっと見たら、文面が恥ずかしくてそわそわ。
他に同名のサイトがあったからのようです。(恥ずかしい思いして収穫はそれだけという。)
この頃英語を習ったばっかり?で、名詞に「~ous」がつくと形容詞になるとか思って、
空気のようなかんじで、「airy」じゃちょっとね、って軽い気持ちでつけたはずです。
本当は変な隠語だったりしたらどうしようと未だにどきどきしています。英語は苦手教科でした。


上のもの同様、フィルタを使わずに透けたかんじを出すために、ドットのgif画像を使って工夫しています。(どこかで見たのかな?)
背景の写真はこんなかんじの素材が見つからず、ワイングラスとペンダントを自分で撮ってみたものです。
コンテンツをすっきりさせ、イラストページのサムネイル表示をやめています。


今までがちょっと暗かったので、明るくしてみました。写真は素材サイトからお借りしています。
よくみるとドットのgif画像を使って半調っぽくするのはまだブームのようです。


トップページの配置はこのころから変わっていません。落ち着いたようです。
イラストページの分類の仕方もだいたい固まり、現在の原型が完成したというかんじです。
そろそろ成人もしたころかな?すっきりシンプルにしたかったんだと思います。
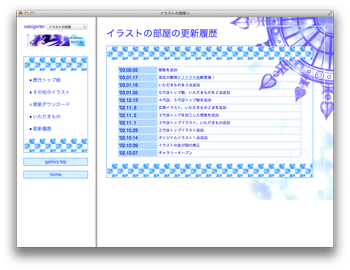
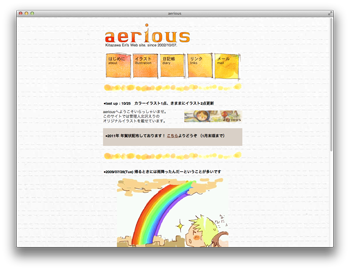
一番長く使ったサイトデザイン


たしか学生卒業あたりに作ったデザインで、このあとはしばらく改装しませんでした。
背景の画像は1回変えて、いまのスクリーンショットのものになったと思います。
メニューのアイコンのかんじはポートフォリオでも使っており、この時のブームでした。
(お気に入りの本があり、そのデザインを資料にしてパーツを作りました。)


実家のプロバイダ変更で今までのサーバーが使えなくなり急遽お引っ越し。
ついでにだんなさまにMovableTypeというウェブログシステムを入れてもらいました。
(ヘッダーが全ページ共通で入るのが違和感でしたが今では慣れました。)
日記のログが自動で作られたり、画像のサムネイル・ポップアップが自動になったり、携帯から投稿できたり便利!
デザインは背景を布地にしたり、色が寂しい気がして罫線を絵の具風にしたり、少しいじっています。
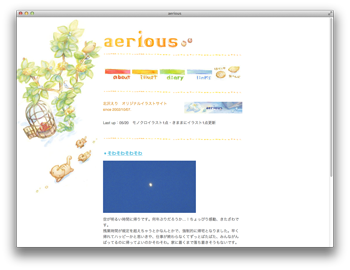
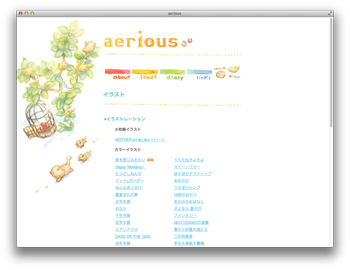
現在のデザイン


デザイン関連の仕事をしているのに、仕事してからデザイン変えてないのってどうだろうと思ったのがきっかけで改装。
ひなたぼっこのようなあったかいイメージで、手書きパーツを使いたいなと思いました。
ラフ作り → 改装前のサイトのスクリーンショットを撮る → PhotoShopでパーツサイズや色などを検討
→ パーツを手書き・スキャン → 再度スクリーンショットに張り込み、サイズ調整 → 切り分けでパーツ完成。
のような手順を初めてとりました(今までは…?)。行間は今までより広げてゆったりさせています。
10年の間に大人になったのかなーなんて感じる、サイトデザインの振り返りでした。
いろいろ試して、やってみて、楽しい10年だったと思います。
更新はのんびりですが、絵を描いたときにちょっとアップできるところがあるのはいいなって思っています。
そして、見てくださっている方に感謝でいっぱいです。ありがとうございます。
次は10〜20周年を振り返る企画で!? ゆったり続けていけたらなと思います。
2012.10.07 北沢えり